Info Screen für Solaranlage
Matthias Baldi, 3/31/2022
de
Idee
Beim surfen auf der Website von Galaxus ist mir das ein E-Paper Screen für das Wetter und die täglichen Velotouren aufgefallen: DIY low-powered Display für mehr Bike to Work. Da ich ebenfalls schon länger eine ständig visiblen Screen für die Solaranlage haben wollte und dabei schon die LaMetric ins Auge gefasst habe, fand ich diese Idee sehr interessant.
Umsetzung
Shopping List
Hardware
- 3-farbige E-Ink 5.83 Zoll Panel von Waveshare
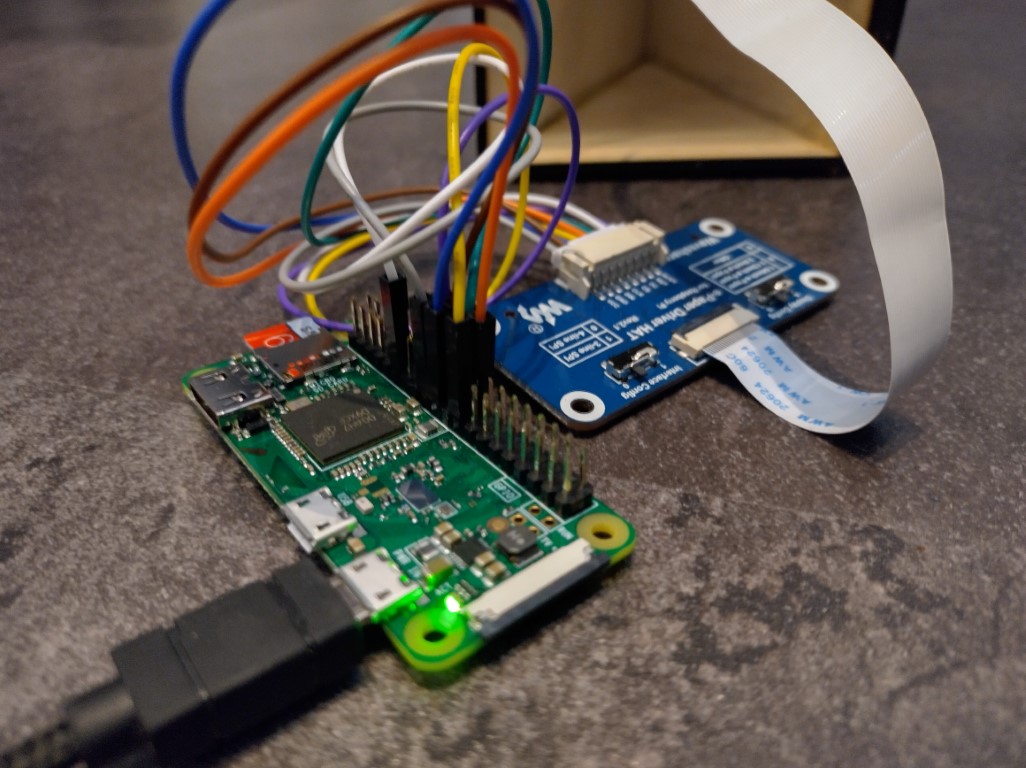
- Raspberry Pi Zero (2) W mit angelöteten Pins
- Unterumständen zusätzliche Kabel mit Pfostenstecker (optional)
- Ladegerät/Netzadapter (optional)
- MicroSD Karte (optional)

Software Environment
- Visual Studio Code for Development
- MQTT Database mit meinen Smart-Home Daten (Solar/Energie, Ladestation, Temperaturen)
Panel Suche und technische Details
Ich machte mich auf die Suche nach einem geeigneten Panel und fand dabei das 3-farbige 5.83 Zoll Panel von Waveshare. Im Gegensatz zum Projekt auf Galaxus setzte ich dabei auf ein Raspberry PI Zero W als Computing Unit (RPi mit Wifi) und nicht ein Arduino. Dies einfach, damit ich sämtliche Anbindungen etc. in der gewohnten Umgebung mit Python umsetzen und dabei auf eine Vielzahl von Libraries zugreifen konnte und ich nicht auf einen besonders sparsamen Chip angewiesen war (kein Batteriebetrieb). Waveshare liefert viele Beispiel Code über ein Github Repository aus und ermöglicht so einen schnellen Start in die E-Ink Welt.
Um am Anfang ein bisschen besser zu verstehen, wie (dreifarbige) E-Ink Displays funktionieren habe ich mir verschiedene Quellen herausgesucht. Besonders spannend fand ich das Youtube Video von The Signal Path. Es wird erklärt, wie das ganze angesteuert wird und auch wie E-Ink Displays technisch funktionieren - in diesem Fall das Waveshare Panel.
Obwohl mir zu Beginn klar war, dass ich das ganze mit Python ansteuern möchte, fragte ich mich trotzdem, ob es auch mit NodeJS funktionieren würde. Für Node gibt es ein paar Projekte, eines der aktivsten schien mir das ePaper.js Projekt zu sein. Leider unterstützte zum Zeitpunkt des Zusammenbaus die Library mein 5.83 Zoll Panel noch nicht, weshalb ich auf der default Python/Waveshare Schiene geblieben bin.
Anbindung Services, MQTT
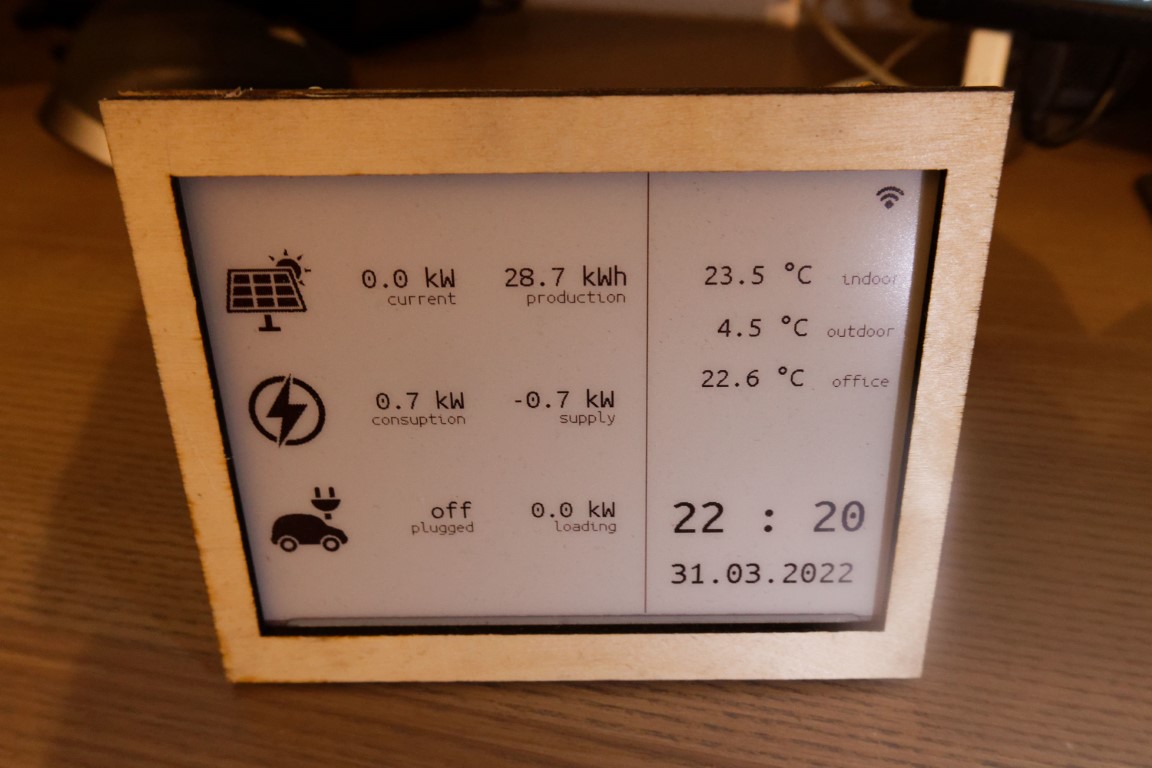
Als nächstes stellte ich mir die Frage, was ich für Informationen gerne auf dem Display anzeigen möchte und habe mich für verschiedene Solar- und Stromverbrauchswerte entschieden. Zudem sollten noch ein paar Temperaturwerte inkl. Zeit und Datum angezeigt werden. Bei der Zeit gibt es aber eine Limitation. Diese Panels, wie für E-Ink üblich, sind nicht für ständige Refreshs gebaut worden. Beim Refresh wird das Panel unter eine Spannung gesetzt, welches das Panel im dauerbetrieb beschädigen kann. Deshalb sollte man nicht im Minuten Takt die Panels refreshen, sondern entweder auf ein Partial Refresh setzen oder aber z.B. nur alle 5 Minuten einen Refresh durchführen. Da mein Panel kein Partial Refresh kann, habe ich mich für eine längeren Refresh Interval entschieden, wobei ich hier die leicht versetzte Uhrzeit ohne Probleme in Kauf nehmen kann.
Zuerst wollte ich verschiedene Dritt-Anbieter wie z.B. die API von openweathermap integrieren, entschloss mich dann aber nur meine eigenen Daten zu nützen. Bei mir zu Hause läuft das ganze Smart Home System über eine zentrale MQTT Datenbank mit NodeRED als Steuerungs- und Integrationsplattform. So habe ich z.B. Solarlog für die Solar Messwerte oder die Netatmo Thermostate in NodeRED eingebunden und die Daten werden laufend an die MQTT Datenbank weitergeschrieben. Auch die KEBA Autoladestation schreibt regelmässig über ein eigenes NodeRED Plugin (node-red-contrib-keba-parser) Daten an MQTT.

Script Teil
Den Source Code Teil inkl. als Service starten etc. habe ich in ein Github Repository hochgeladen. Um das ganze zu starten benötigt es allerdings aufgrund der oben beschriebenen Anbindungen einige Kniffe. Unter anderem müsste man z.B. die MQTT Anbindung entsprechend so anpassen, dass die Daten auch aus dem eigenen Server gespiesen werden können, da die Topics ziemlich sicher anders daher kommen werden.
More details and the code for this article you can find here:
matthiasbaldi/eink-solar-clockZusammenbau
Damit das Ganze nicht komplett nackt daher kommt, entschied ich mich für ein Holzgehäuse, welches ich bei Formulor Lasercutten liess. Das war das erste Mal, dass ich etwas in der Art online bestellte. Da ich nur alles als 2D Holzplatten bestellen konnte und es dann zu Hause entsprechend verklebte und verschraubte, reichte ein einfaches EPS als Plan. Diese Files sind ebenfalls auf Github zu finden.
Fazit
Es ist ultra spannend, was man alles mit E-Ink Displays machen kann. Sie begeistern mich auch schon länger in Notiz-Tablets wie das Remarkable 2 oder meiner Smartwatch, wo die E-Ink Displays für ein angenehmes Lesegefühl sorgen und sehr sparsam mit Energie umgehen. Waveshare zeigt ebenfalls einmal mehr, dass sie viele verschiedene Produkte mit ordentlichen Dokus und auch Beispielen verkaufen - und das ist längst nicht bei allen Arduino/Raspberry Pi Komponentenherstellern so.
Durch die integrierten Schnittstellen eines Raspberry Pi’s, wie z.B. Wifi und die Möglichkeiten des SPI Interfaces lassen sich viele Anwendungsfälle mit begrenztem Aufwand lösen. Zumindest sobald man die erste Lernkurve im Bereich des E-Ink Screens genommen hat.